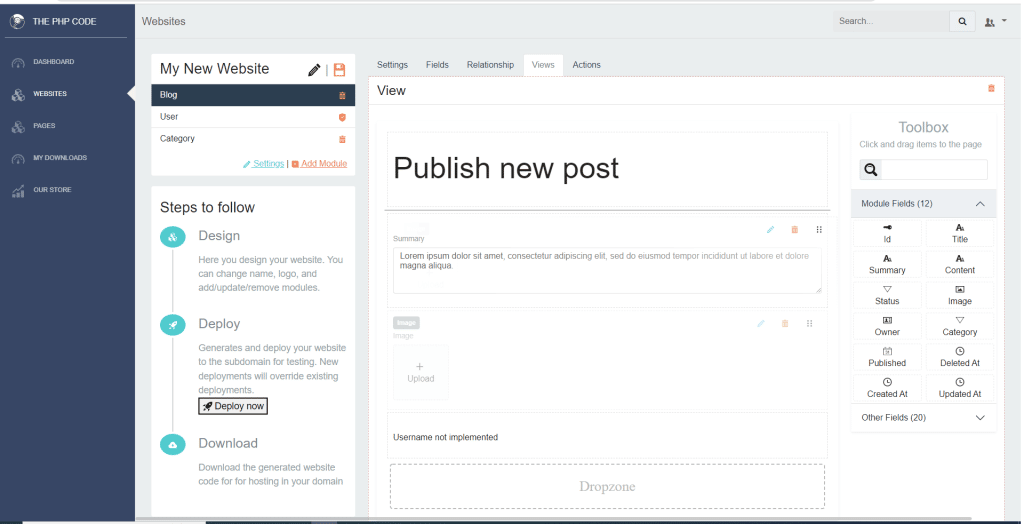
React Drag And Drop Form Builder
React Drag And Drop Form Builder - Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,.
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.
npmreactformbuilder2 Skypack
It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
React Drag And Drop Tutorial ReactDND Made Simple
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
Optimajet Drag and Drop Form Builder Library for React
It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces.
npmreactformbuilder2 Skypack
A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few.
Formium Headless Form Builder For Developers
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
GitHub saravananangu/reactdragdropformbuilder is used for build
It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces.
React Form Builder with Drag & Drop Components Demo 1 YouTube
A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few.
reactdragdropformbuilder Codesandbox
It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
Implement form builder with React JS Drag and Drop (DnD) Full Stack
It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
It Includes 4 Groups Of Elements (Containers, Collections, Controls,.
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few.