Form Upload Multiple Files
Form Upload Multiple Files - When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. First, lets look at how. Multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the information. Multiple image upload allows the user to select multiple. I'm trying to use one file input element to upload multiple files to drive using html form.
First, lets look at how. In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax.
When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute.
Help Upload multiple files on form 123FormBuilder
In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. The.
How to Create a WordPress Form with Multiple File Uploads
Multiple image upload allows the user to select multiple. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. It is also possible to upload multiple files simultaneously and have the information.
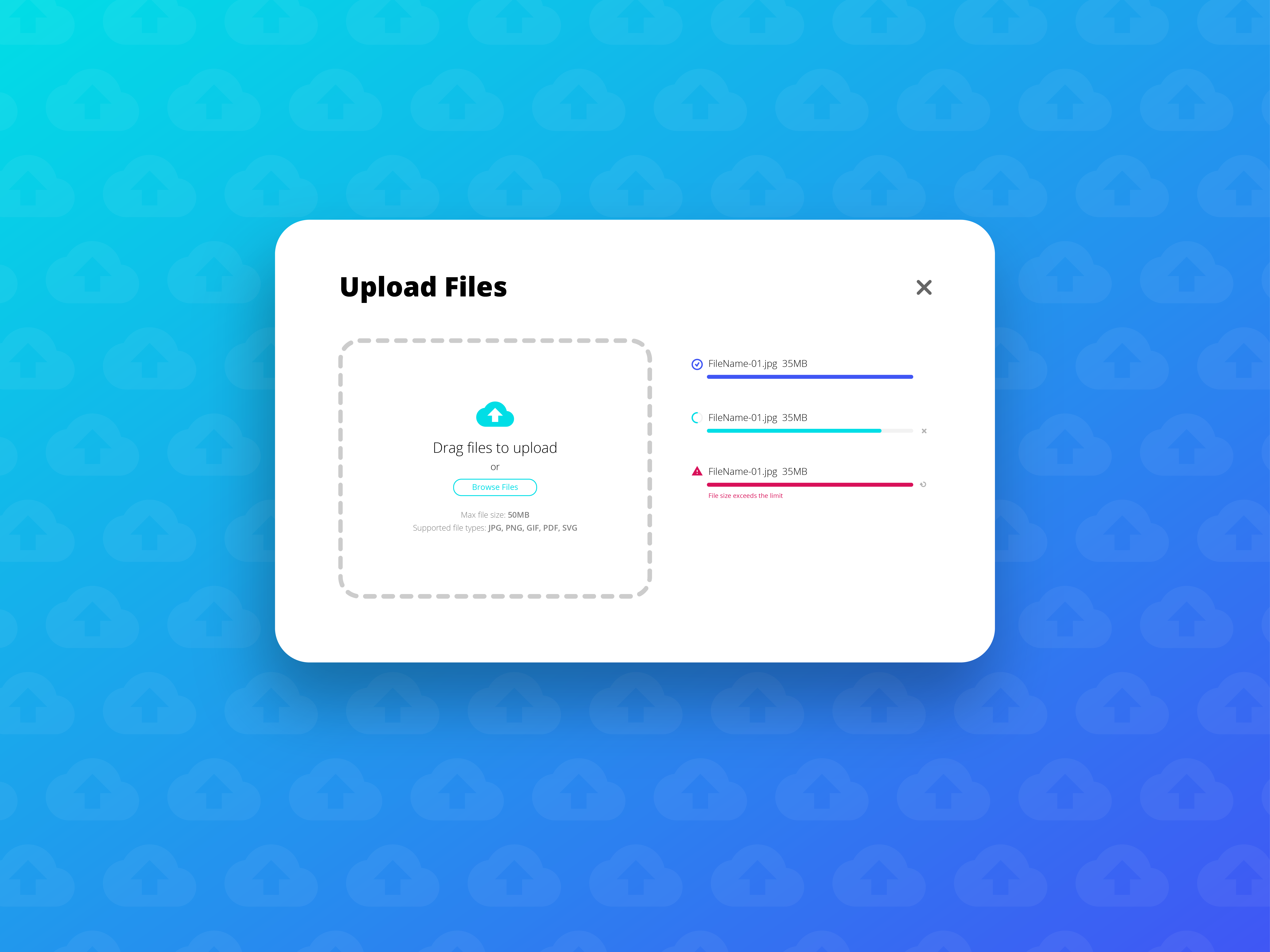
Weekly UI 007 File Upload
It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element. In this article,.
36 Upload Multiple Files Javascript Modern Javascript Blog
When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,. First, lets look at how. Multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the information.
Html file upload example javascript weeklybap
It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload multiple files to drive using html form. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. This seems to work only.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
First, lets look at how. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value.
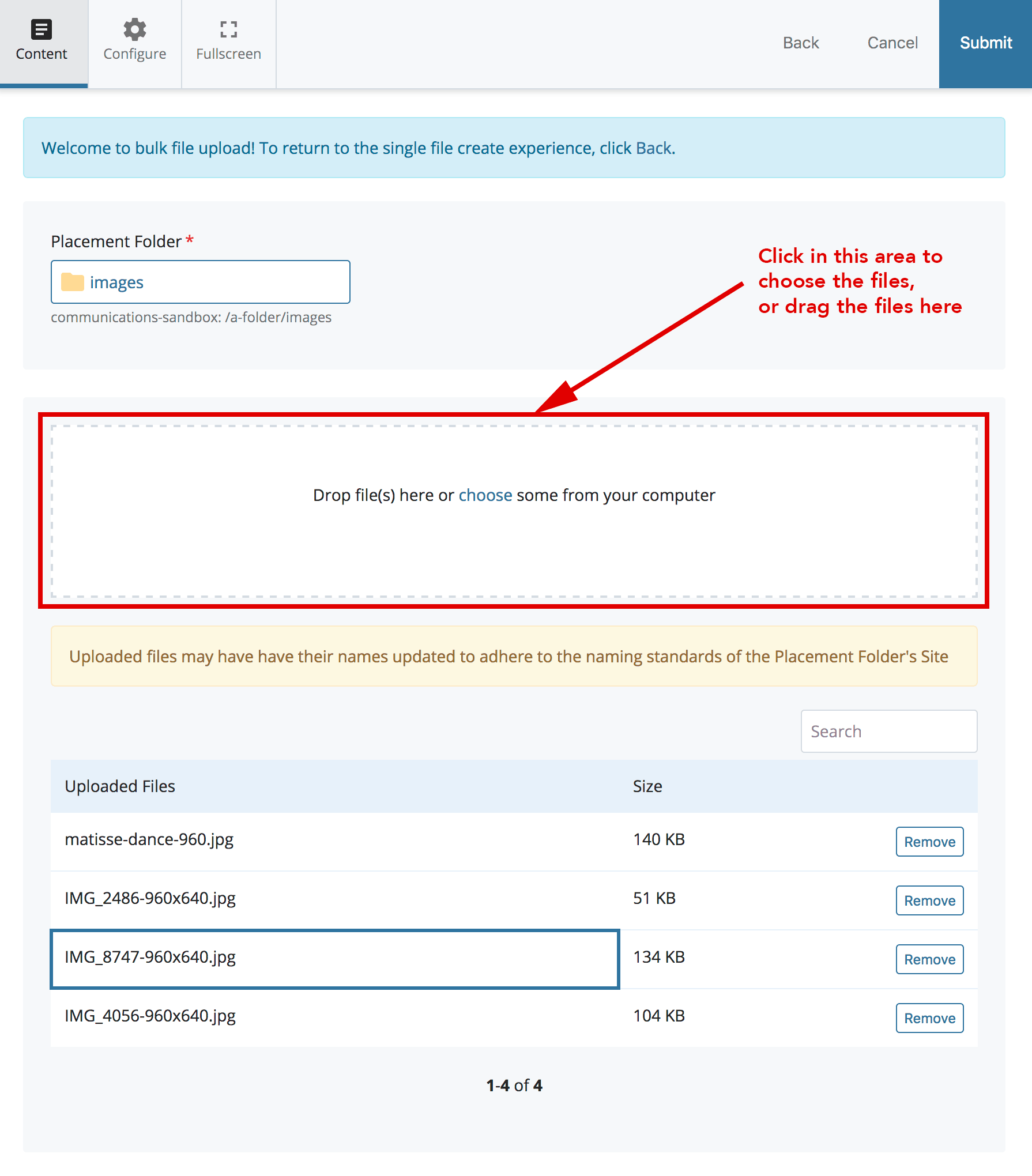
Uploading and Updating Files Building and Editing Basics Building
It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. First, lets look at.
Web Forms File Upload Control Syncfusion
It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. The multiple attribute is a boolean attribute. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax.
Form Upload Image amulette
Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,. The multiple attribute is a boolean attribute. Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to drive using html form.
This Seems To Work Only For One File,.
It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. Multiple files can be uploaded using different name for input.
In This Article, We Will Look At How To Upload Multiple Files With Html And Php.
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple.