Form Upload File
Form Upload File - Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. Learn how to create a file upload button with html. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to.
Learn how to create a file upload button with html. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to.
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html.
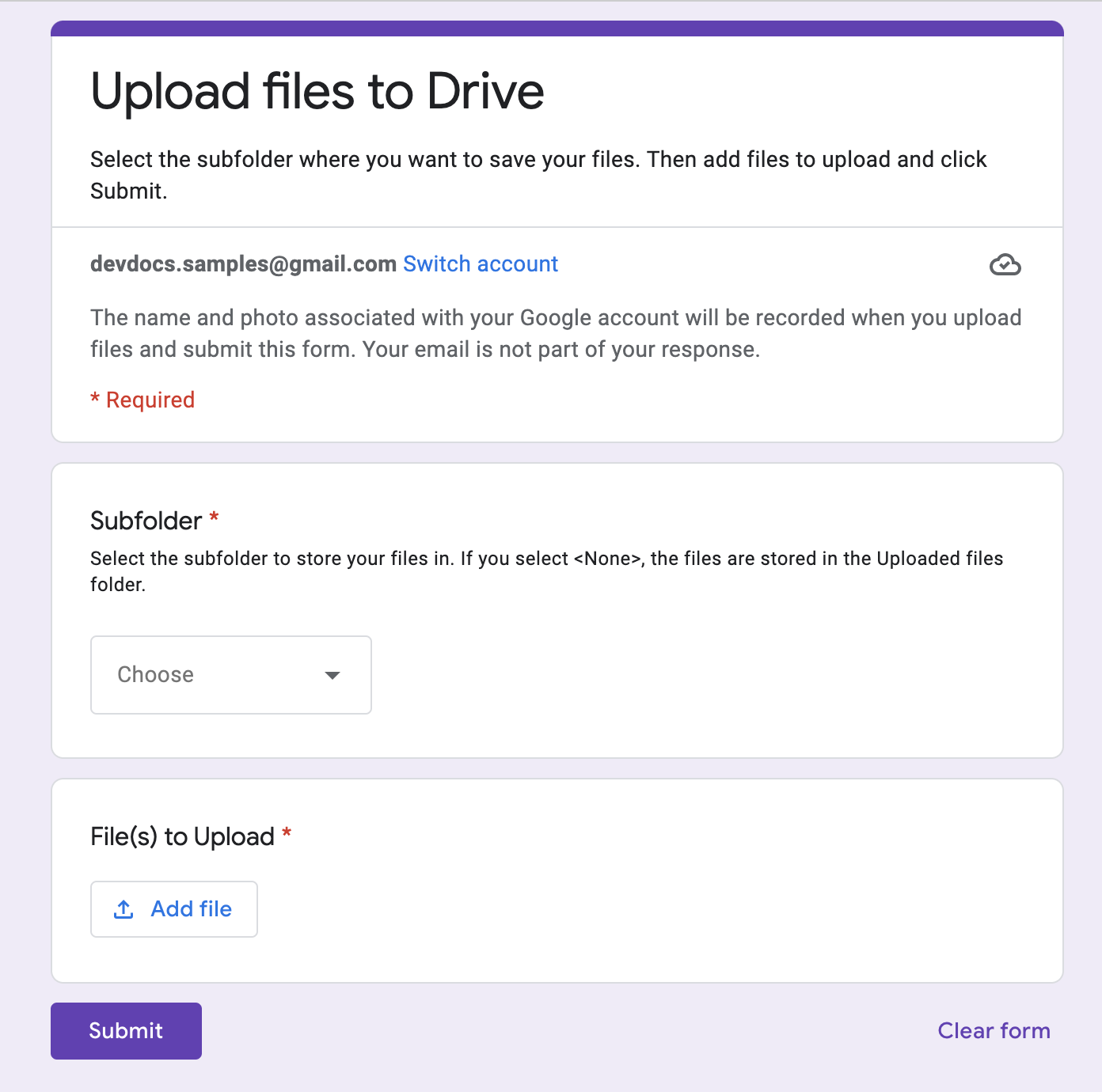
Upload files to Google Drive from Google Forms Apps Script Google
Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to.
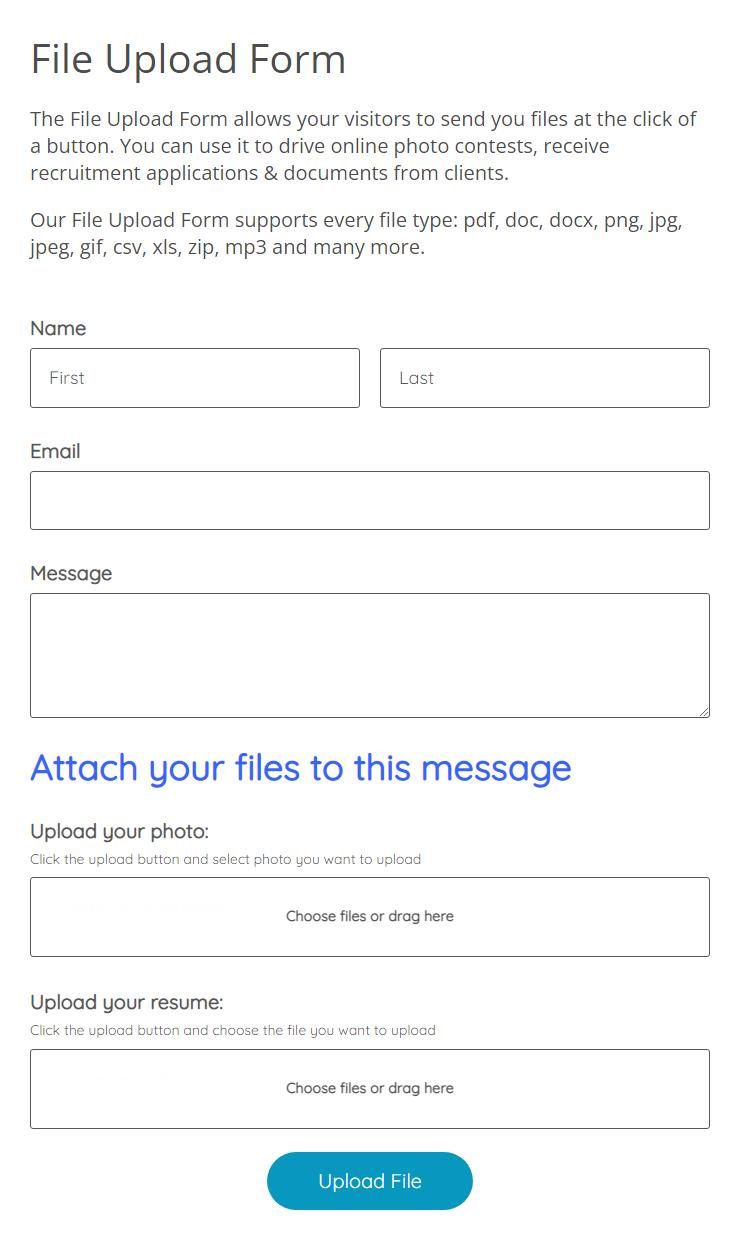
Online File Upload Form Template 123 Form Builder
Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. Introduction to the file input. The first example creates a single file upload box whereas the second example.
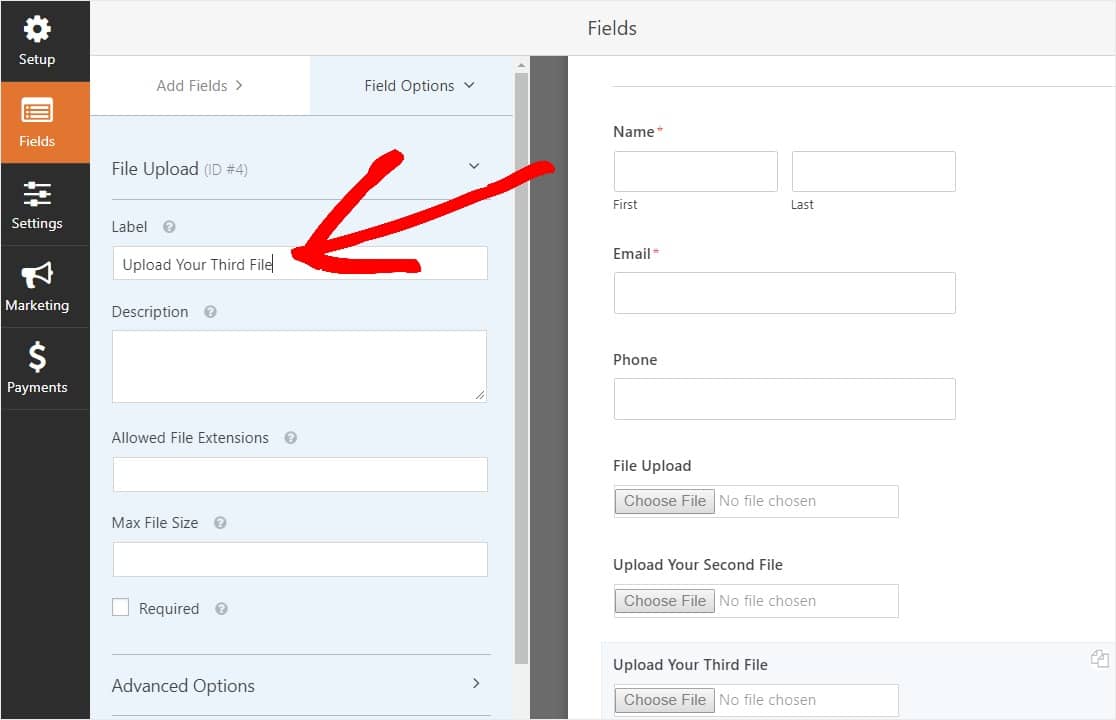
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. Learn how to create.
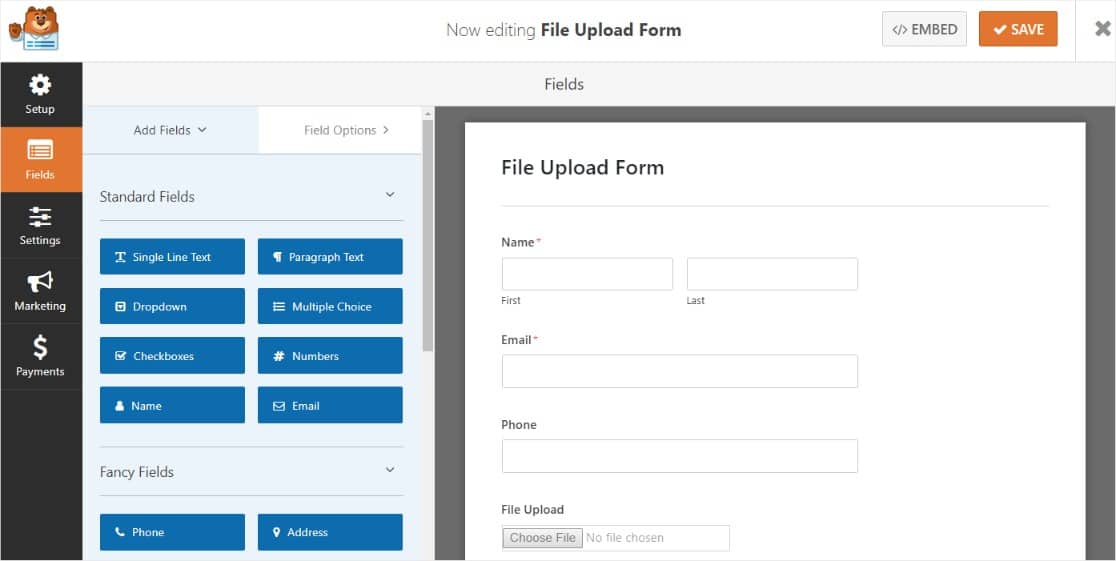
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more.
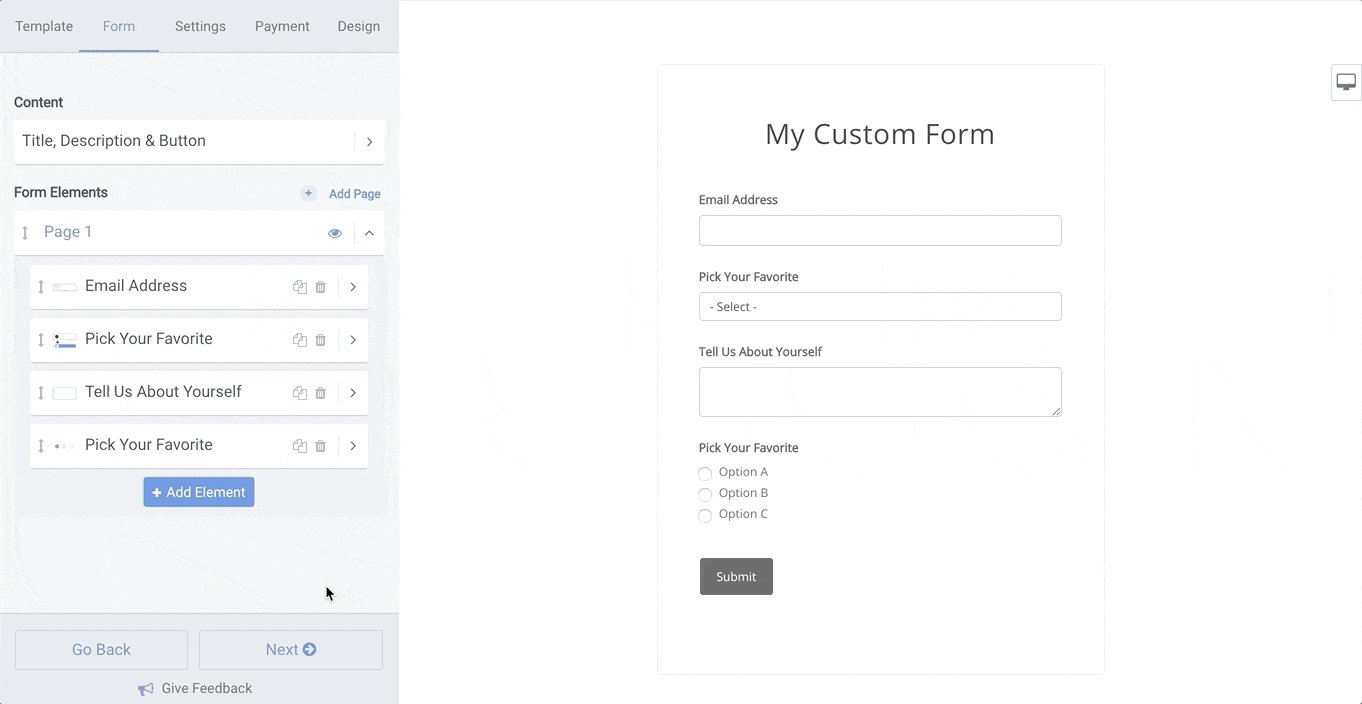
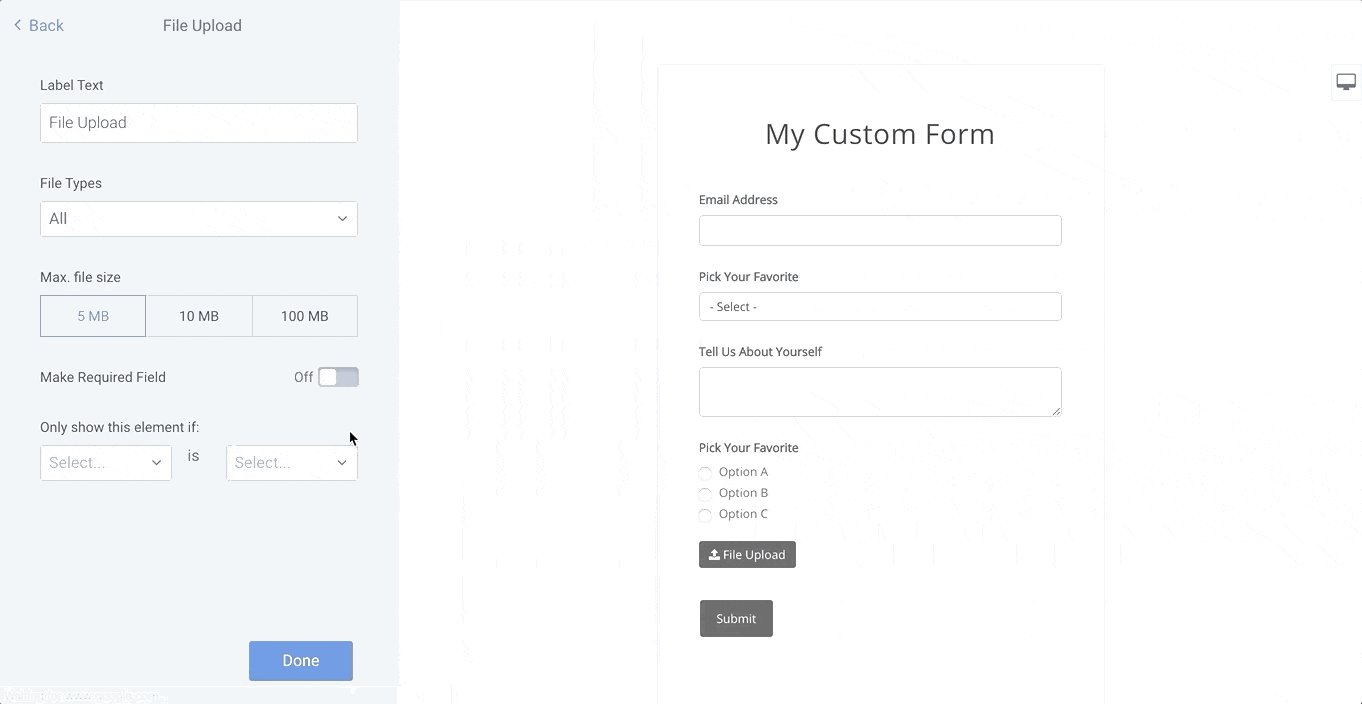
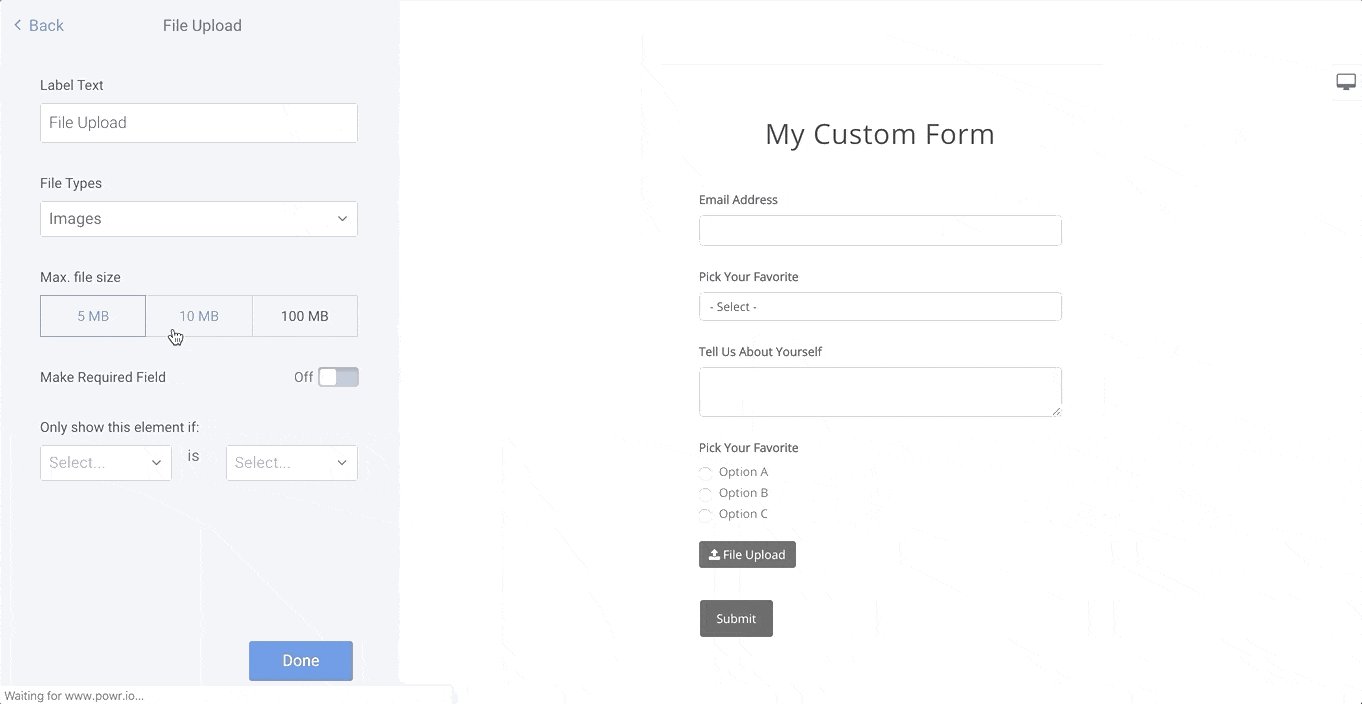
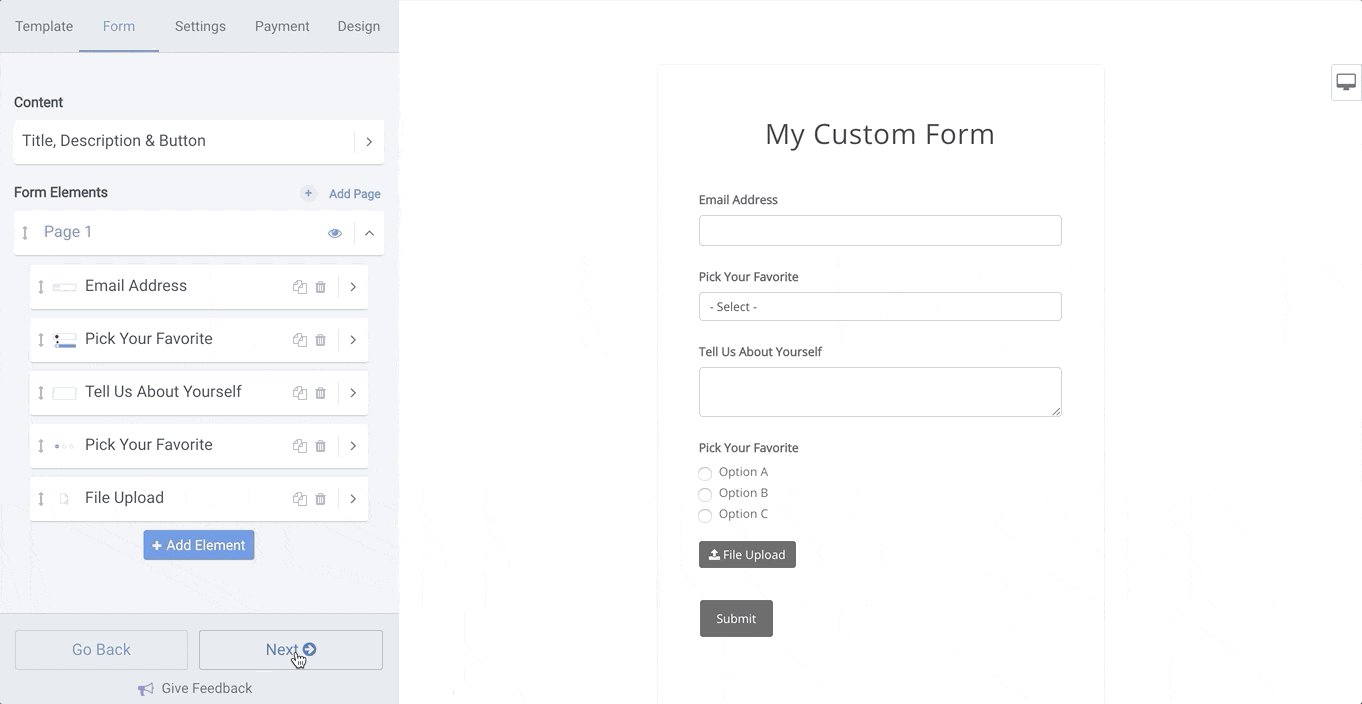
Accepting File Attachments and File Uploads with POWR Forms POWR
Learn how to create a file upload button with html. Once chosen, the files can be uploaded to. Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training.
Create Form to Upload Files in Google Drive Fun But Learn
Introduction to the file input. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage.
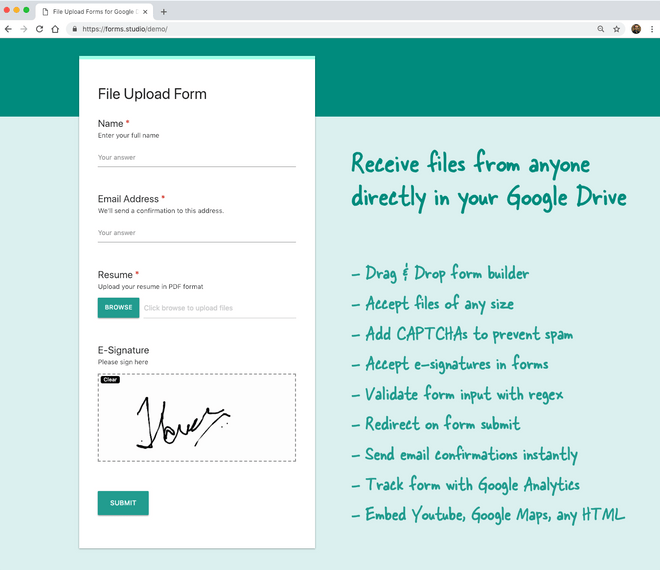
File Upload Forms Receive Files in your Google Drive
W3schools is optimized for learning and training. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. Introduction to the file input. Learn how to create a file upload button with html.
Upload file Form Allow only specific patterns Action Center
The file element is created using the input type=file as shown below. Learn how to create a file upload button with html. W3schools is optimized for learning and training. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input.
How to create an HTML contact form with file upload Actionable Guide
The file element is created using the input type=file as shown below. Introduction to the file input. W3schools is optimized for learning and training. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example.
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. Introduction to the file input. W3schools is optimized for learning and training.
Introduction To The File Input.
Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box whereas the second example.
W3Schools Is Optimized For Learning And Training.
Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.