Form Data To Json
Form Data To Json - Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
Storing html input data into json format using javascript can be useful in various web development scenarios such as form. Const data = new formdata(document.queryselector('form')); We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
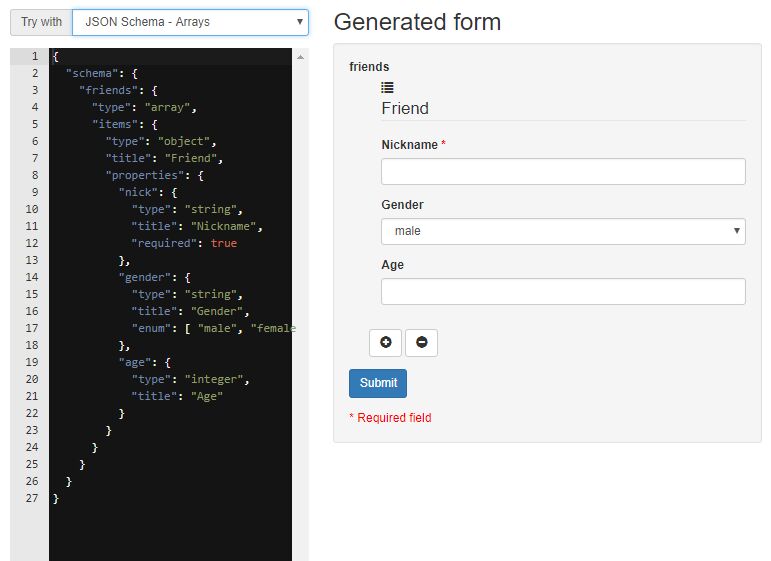
Simple Form Builder With JSON Schema jQuery JSONForm jQuery Plugin
Const data = new formdata(document.queryselector('form')); We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Storing html input data into json format using javascript can be useful in various web development scenarios such as form.
rest Postman request with body Form data to json Stack Overflow
Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
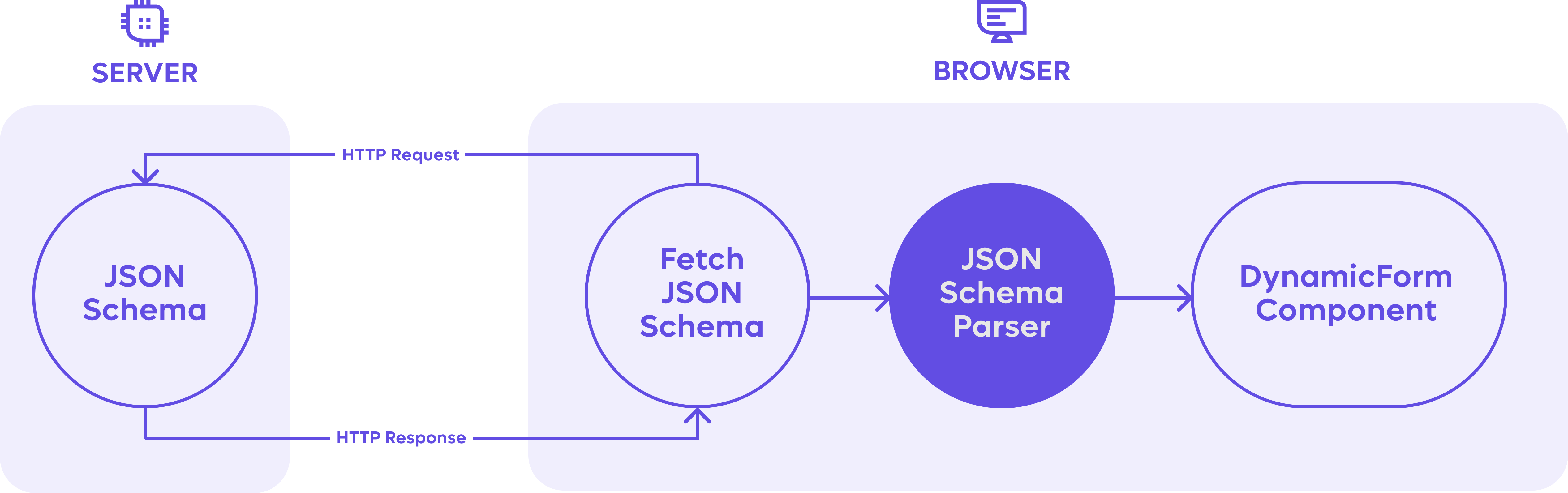
JSON schema to webform rendering flowchart. JSON, JavaScript Object
Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
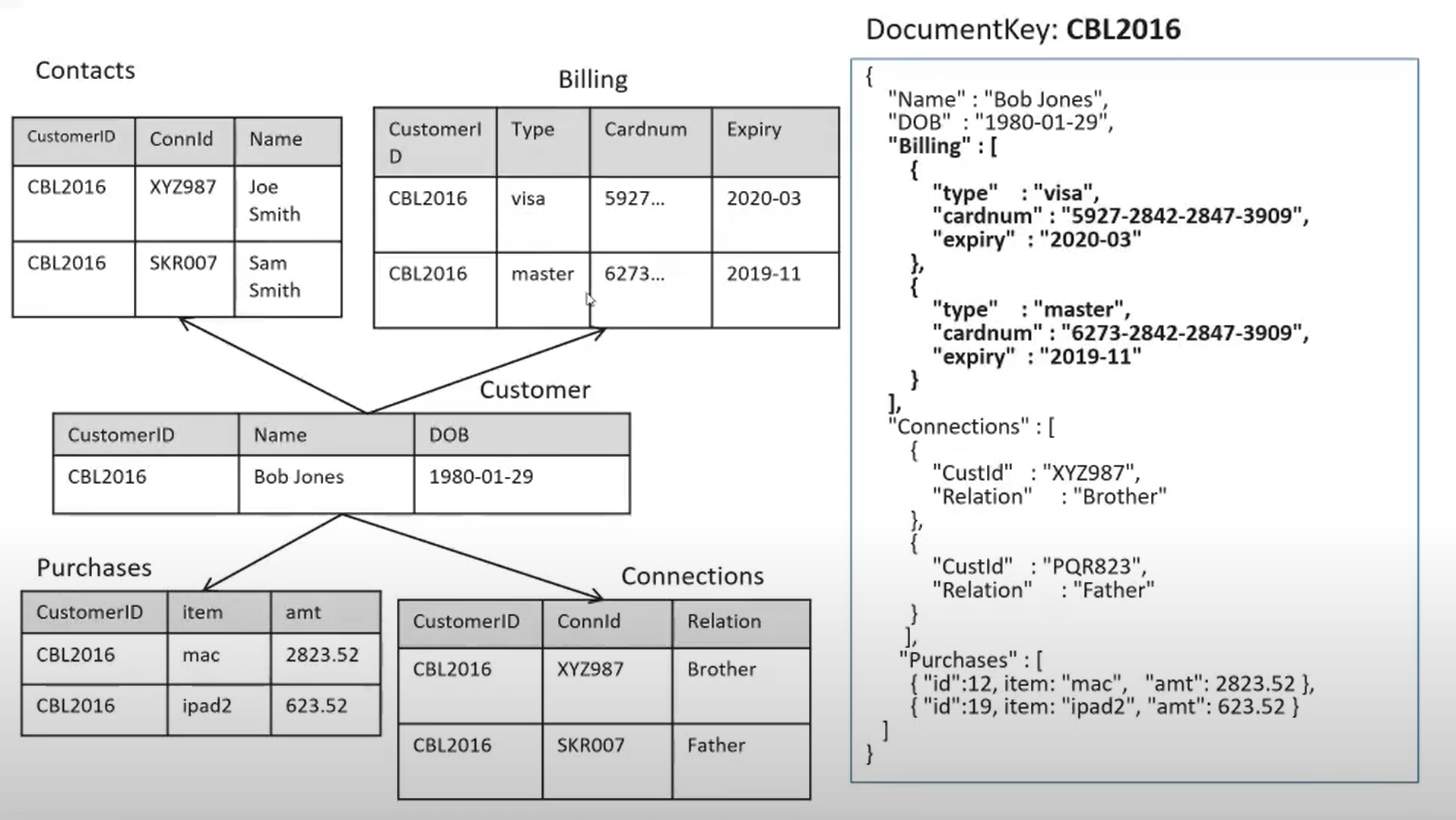
What Is a JSON Database & Why Is It Useful? Examples & More
We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form.
Working with JSON data in Python
We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Const data = new formdata(document.queryselector('form')); Storing html input data into json format using javascript can be useful in various web development scenarios such as form.
Beacon API & multipart/formdata & JSON_mb5fca0cc9ee684的技术博客_51CTO博客
Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Const data = new formdata(document.queryselector('form'));
A Guide to JSONLD for Beginners Moz
Storing html input data into json format using javascript can be useful in various web development scenarios such as form. Const data = new formdata(document.queryselector('form')); We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.
如何在Swagger UI中显示multipart/formdata中json参数中的schema? _大数据知识库
Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Const data = new formdata(document.queryselector('form'));
Guide to using JSON schema forms Remote
We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Storing html input data into json format using javascript can be useful in various web development scenarios such as form. Const data = new formdata(document.queryselector('form'));
JSON and BSON in MongoDB CoderSathi
We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt. Storing html input data into json format using javascript can be useful in various web development scenarios such as form. Const data = new formdata(document.queryselector('form'));
Const Data = New Formdata(Document.queryselector('Form'));
Storing html input data into json format using javascript can be useful in various web development scenarios such as form. We can convert javascript form data objects to json strings easily with the object.fromentries and the json.strinnfiyt.